对于一般的企业用户来讲我们的网站只要做到终端适配就可以了,在和的时候只需要考虑到页面能够正常显示,然而很少有人关注到用户体验,这里就涉及到一个移动设备的可用性问题。
移动设备的可用性更多地取决于它的外观体积和交互行为。人们使用手指与屏幕进行交互,这与使用鼠标和键盘的传统桌面体验不同。这意味着移动更多的是它的感觉而不是它的外观。
人们与他们的屏幕互动,就像他们对有形物体一样。在移动体验方面,舒适性是重要的。没有人想坐在一个不舒服的椅子上 - 移动产品也是如此,没有人想要使用导致不舒服的应用程序或感觉难以驾驭。
云智对人们如何持有和使用手机进行了广泛的研究。我们并没有就此止步用户体验的研究。云智发现下面显示的插图继续作为用户持有移动设备的标准,但它并不是唯一的标准。

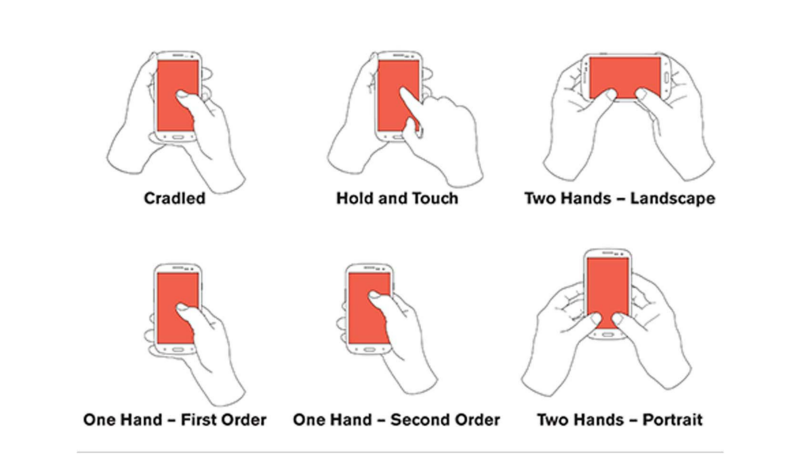
实际上,用户持有手机的方式有六种:
75%的人只是用拇指触摸屏幕,不到50%的人单手拿着手机

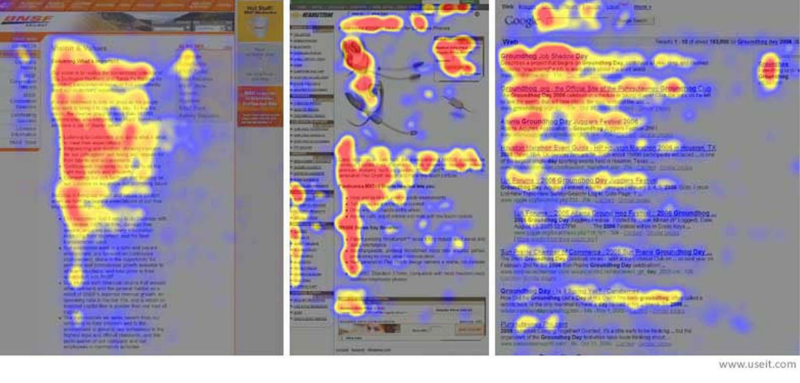
基于上述内容,很明显传统的桌面F形状图案在移动设备上不同,用户在屏幕上横向移动,然后是垂直移动。

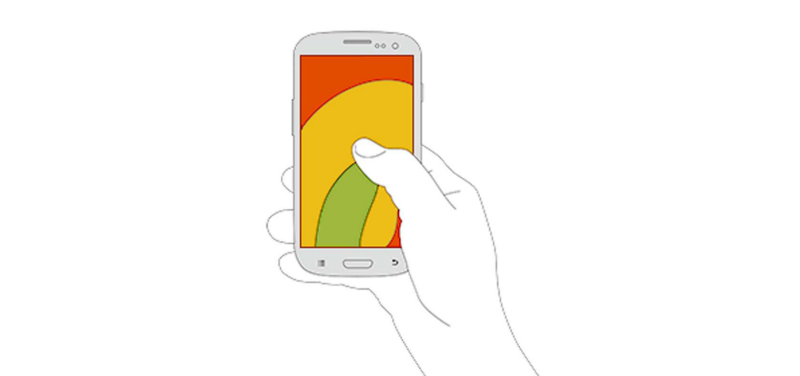
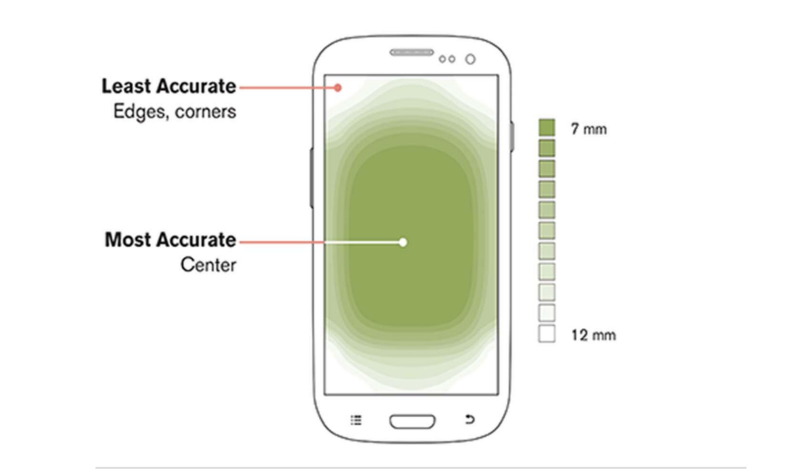
用户倾向于首先查看他们屏幕的中心,这是几乎所有智能手机上容易触及和用拇指触摸的。拇指越难到达屏幕的某个部分,它就越不准确。

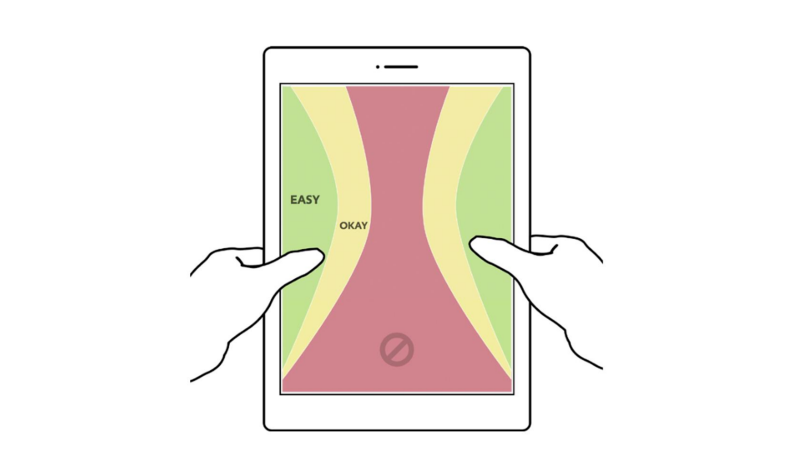
但是这种情况仅仅只是在手机上才有吗?当然不是!用户使用他们的拇指握住平板电脑,这意味着他们没有像在手机上那样握住设备。

我们可以变化所有尺寸以及人们使用它们的方式,这样一刀切的方式很不恨你,我们可以考虑几个原则来提高移动可用性:
1.了解您的用户
我们作为设计师倾向于认为每个人都是相同的,并以相同的方式使用设备。我们需要尝试避免这些假设。
此外,我们倾向于认为用户研究是永久性的,但事实并非如此。用户正在发生变化,技术正在发生变化,用户的行为也会发生变化。
如上所述,Hoober建立了用户持有智能手机的六种方式,您的用户可以使用一种不太常见的方式。如果您的产品是为老年人制作的,那么他们的药物很可能会对他们如何操作该设备有独特的要求。不同的人口统计数据使用不同的产品,这可能会影响他们持有和看到移动设备的方式,这是设计师非常重要的一点。
2.使用环境
尽管这与上述内容有关,但我必须将其包括在内。移动意味着“自由移动的能力”。大多数人在使用应用时都没有完全专注。他们经常在与应用程序交互时做其他事情,例如:遛狗,看电视,锻炼,开车,吃饭等。
人们使用设备的地方与他们如何使用设备一样重要。健身或正在运行的应用程序具有与银行或食品订购应用程序截然不同的用例。
3.经验法则
人们大多使用手机大拇指,这意味着我们需要设计拇指,而不是点击。屏幕上的所有内容都应易于触及,无需伸展拇指或使用双手。
因此,这就是响应式设计很重要的原因,并且移动设备上的单列布局更为可取。如果我们使用两列或更多列,我们将屏幕区域串起来,我们将内容缩小到拇指区域之外,这使得它更难使用。

4.内容优先
在中,我们倾向于首先放置导航,然后内容围绕它,但应用程序设计是相反的方式。
这是因为用户查看和触摸屏幕的方式,重要的内容应位于中心,底部的其他键导航控件。
但是,在平板电脑中,这种情况有所改变。由于我们仍然允许用户使用他们的拇指导航,我们需要确保其余的手指不会阻止任何内容。重要的导航元素需要移动到屏幕的两侧。
5.保持正轨
无论设备如何,移动设备都需要进行触摸设计。但这可能很棘手,因为没有两个人拥有相同的拇指大小,并且它不像鼠标点击那么简单。
用户体验机构Big Medium的创始人兼Designing for Touch的作者Josh Clark表示,一个数字在移动可用性方面非常重要:44。
触摸目标是7x7mm,其转换为像素大约等于40.但是为了考虑各种观看尺寸,44像素是覆盖触摸区域并避免用户错误的理想空间。
6.物理和设备
我们需要让用户轻扫,翻转,捏合并使用适当的微交互,但我们还需要注意运动定律。根据用户采取的操作,所有响应都需要有意义。
微交互将应用程序变为现实,并为其提供基于Touch的附加上下文。我近发表了一篇关于创建有意义的微交互的文章,在这里我将更深入地讨论这个主题。

7.显示正确的内容
您需要在适当的时间向用户显示正确的内容和适量的内容。
这意味着设计师应该避免同时使用所有内容轰炸用户,但与此同时,重要的信息不应该隐藏在导航背后。
您需要确保满足终用户需求的主要内容显示,然后添加控件以允许用户在需要时更深入地挖掘。

结论
移动端的设计比一个屏幕或一个设备更大,更复杂,这使得移动体验非普遍性。通过遵循可用性原则,设计人员可以为用户提供更愉快和愉快的体验,无论他们使用何种设备。