这几天一直在为建网站而烦恼,一听到,我第一时间认为这是一个技术活,必须是技术人员才能够胜任的工作。

作为一个运营人员,虽然之前接触过网站后台运营,所编辑修改的也是网站的运营后台,对于完全没有实质作用,没有办法,我开始了长时间的搜索和询问,由此也了解了一些专攻的自助网站,这里也给大家做一个参考。

一般,大都有三种方式,找团队开发、组建技术团队开发,或是使用第三方软件。如果你只需要简单建立一个网站,可以考虑第三种方式,自主。因为自主属于傻瓜式系统,上手非常简单,不懂代码和编程的人也可以随意制作自己的网站。
01
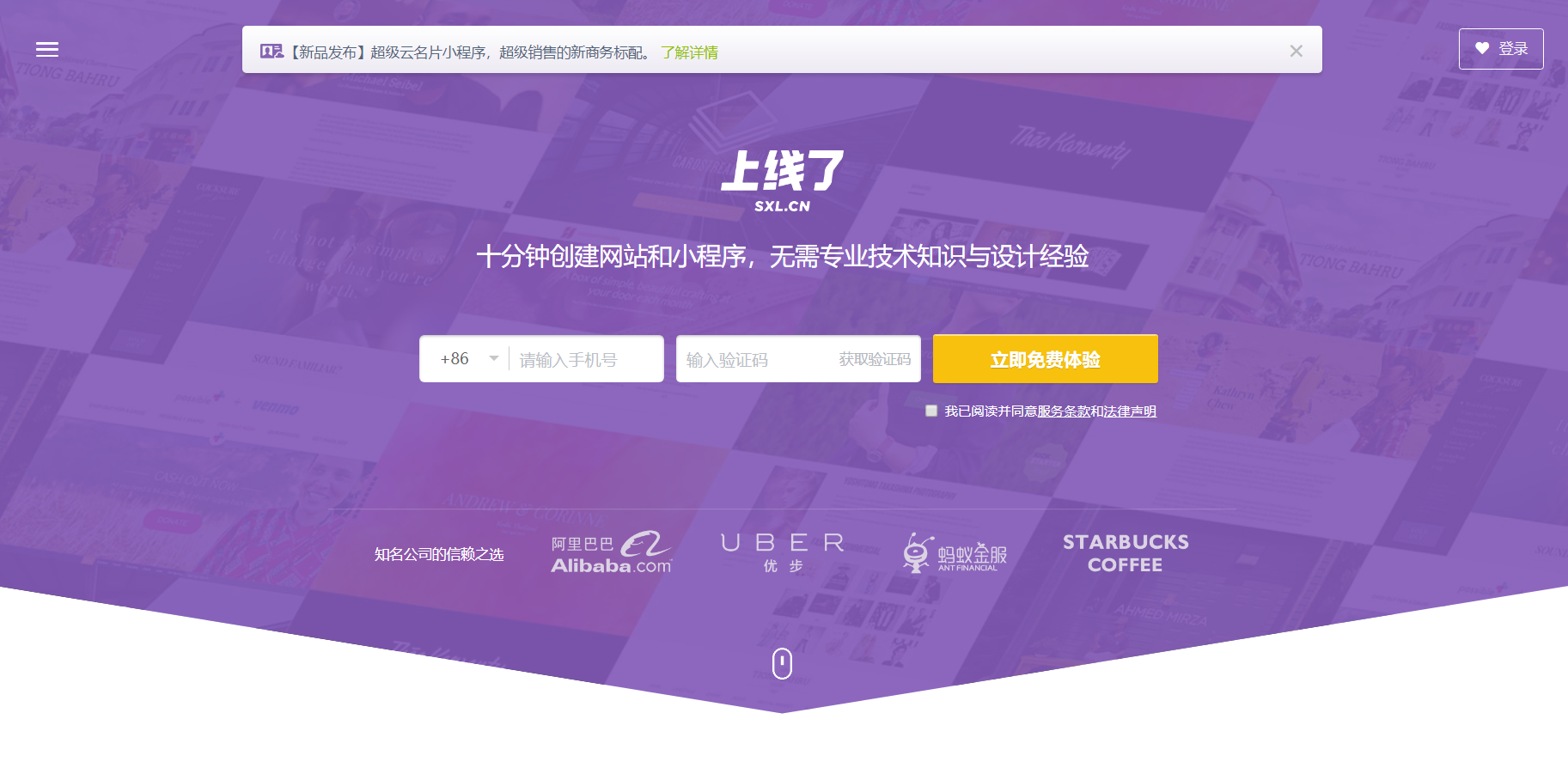
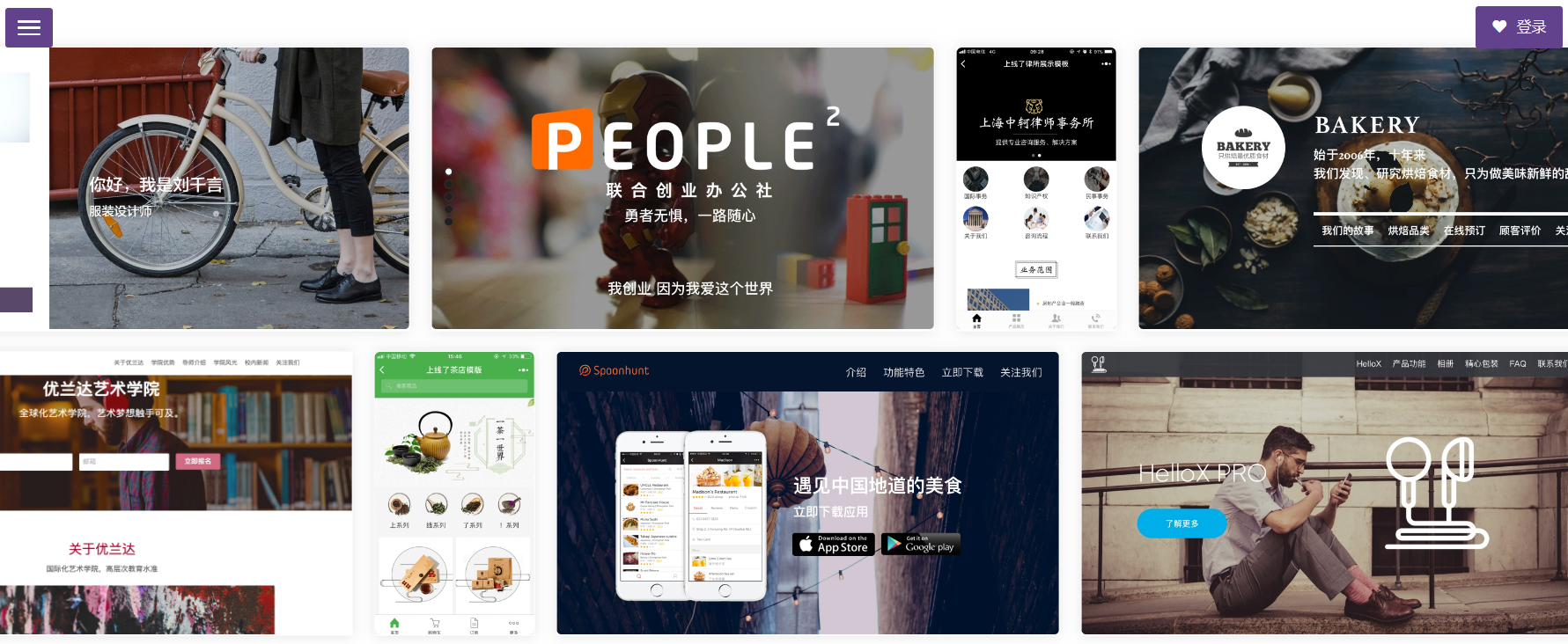
上线了
https://www.sxl.cn/
提供免费、、服务。上线了可以在短时间内帮助我们完成在线免费服务,不需要网站中复杂的编程和设计经验,任何人都可以实现,直接选一个模板然后添加需要的版块、编辑下网站图片和文案内容即可,同时网站适配移动设备和微信进行响应式手机免费。

网站提供各种,系统稳定,页面打开流畅,是个很适合小白的 h5 免费工具。

02
WordPress
https://zh-cn.wordpress.com/
国外知名系统,提供多种主题和插件,你可以根据需要给网站添加相应功能插件,有极强的扩展性。时,小伙伴们要注意添加插件的数理,不要太臃肿导致打卡太慢。


03
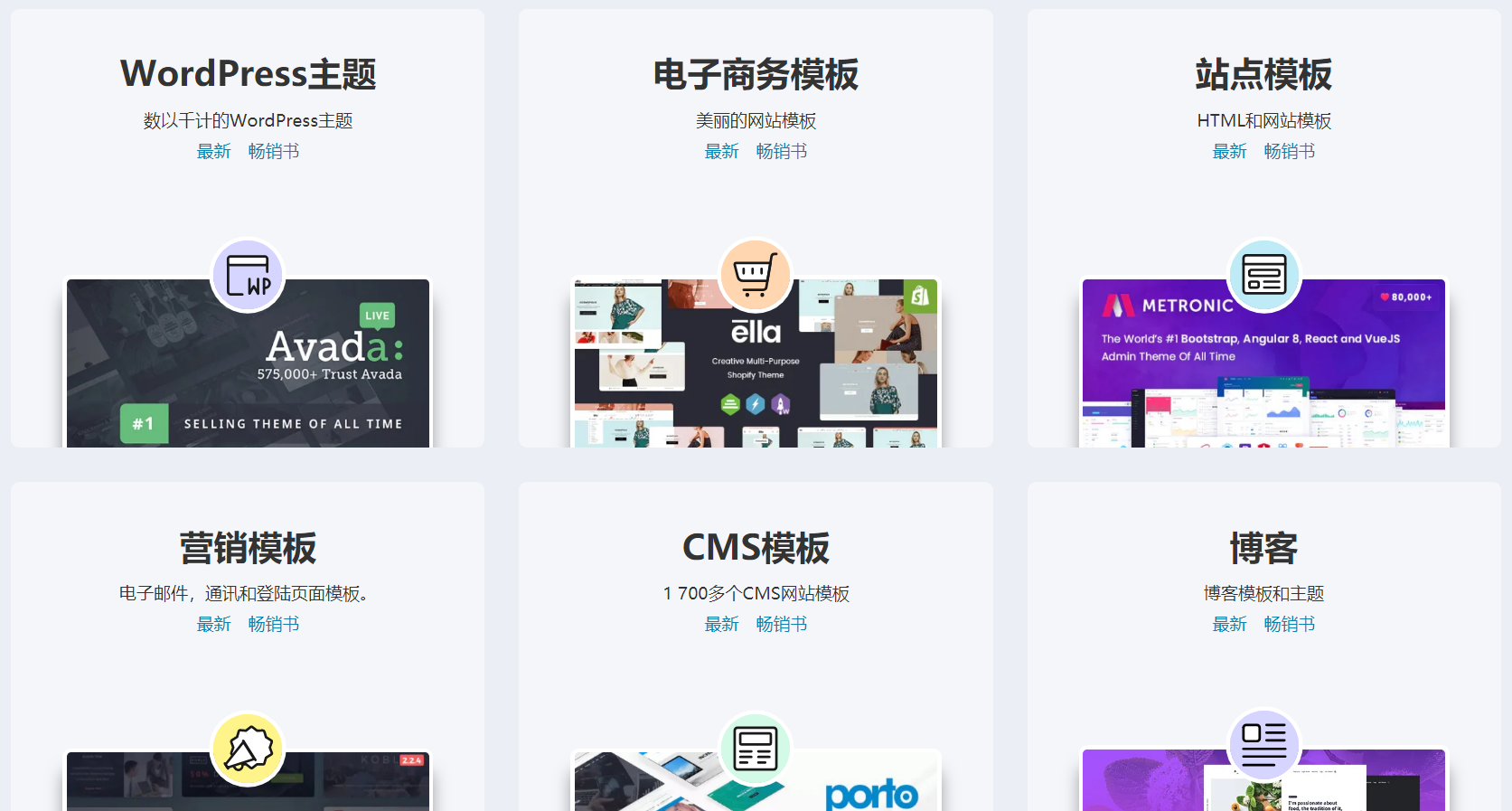
Themeforest
https://themeforest.net/
高质量分享平台。这里有大量的WordPress主题和可供者参考,同时也提供视频效果和股票镜头、从PHP到Bootstrap所需的所有代码、免费音乐和音轨等多种不同类型素材为添砖加瓦。


04
设计达人
https://www.shejidaren.com/
一个网站目标价网站。网站不定期精选优秀PSD/HTML,各界设计达人提供让你惊艳的模板,提供HTML & CSS、交互设计、产品设计、优秀设计资源、前端开发、用户体验、 & 灵感、视觉设计、设计工具、设计杂谈、UI设计等多种分类,满足大部分需求。


05
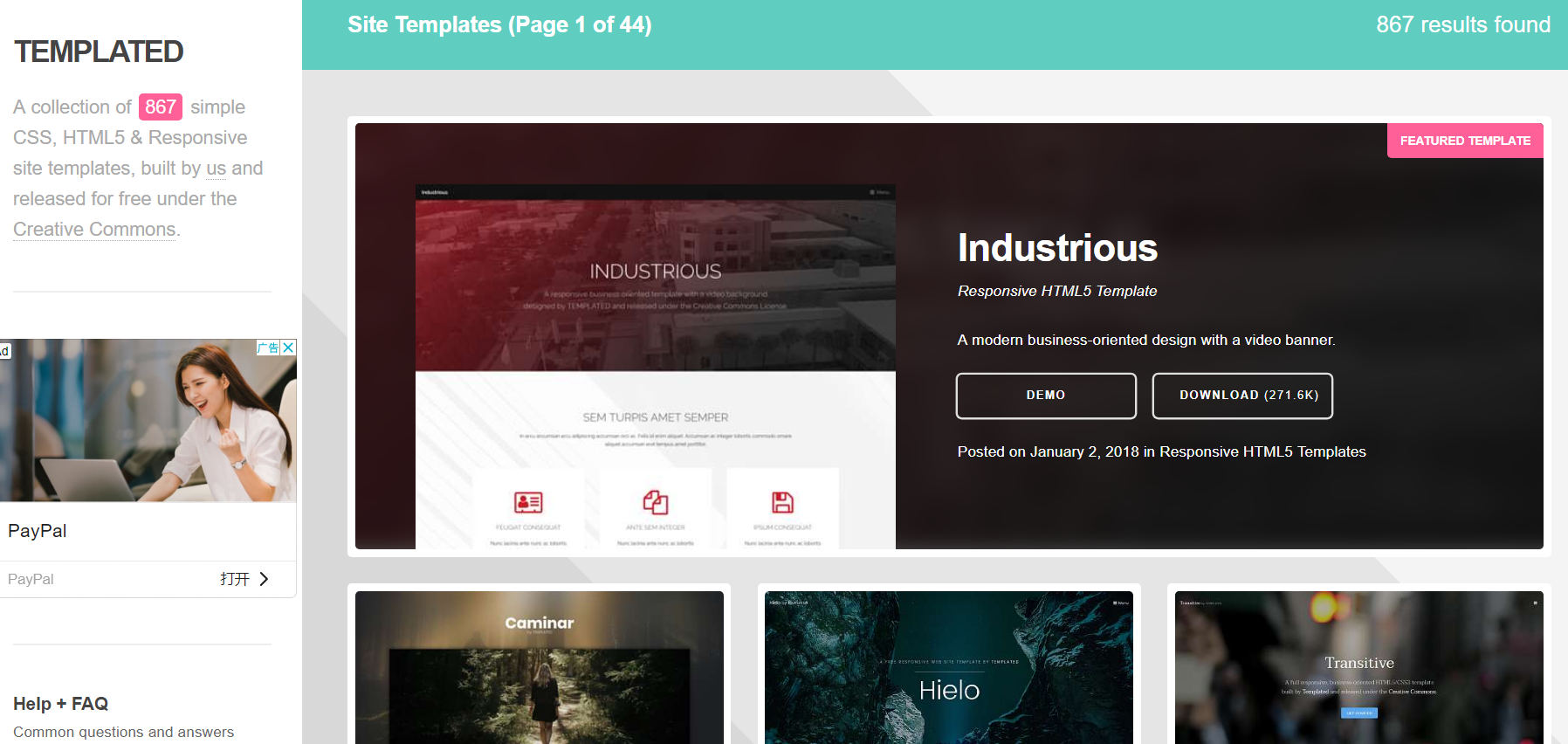
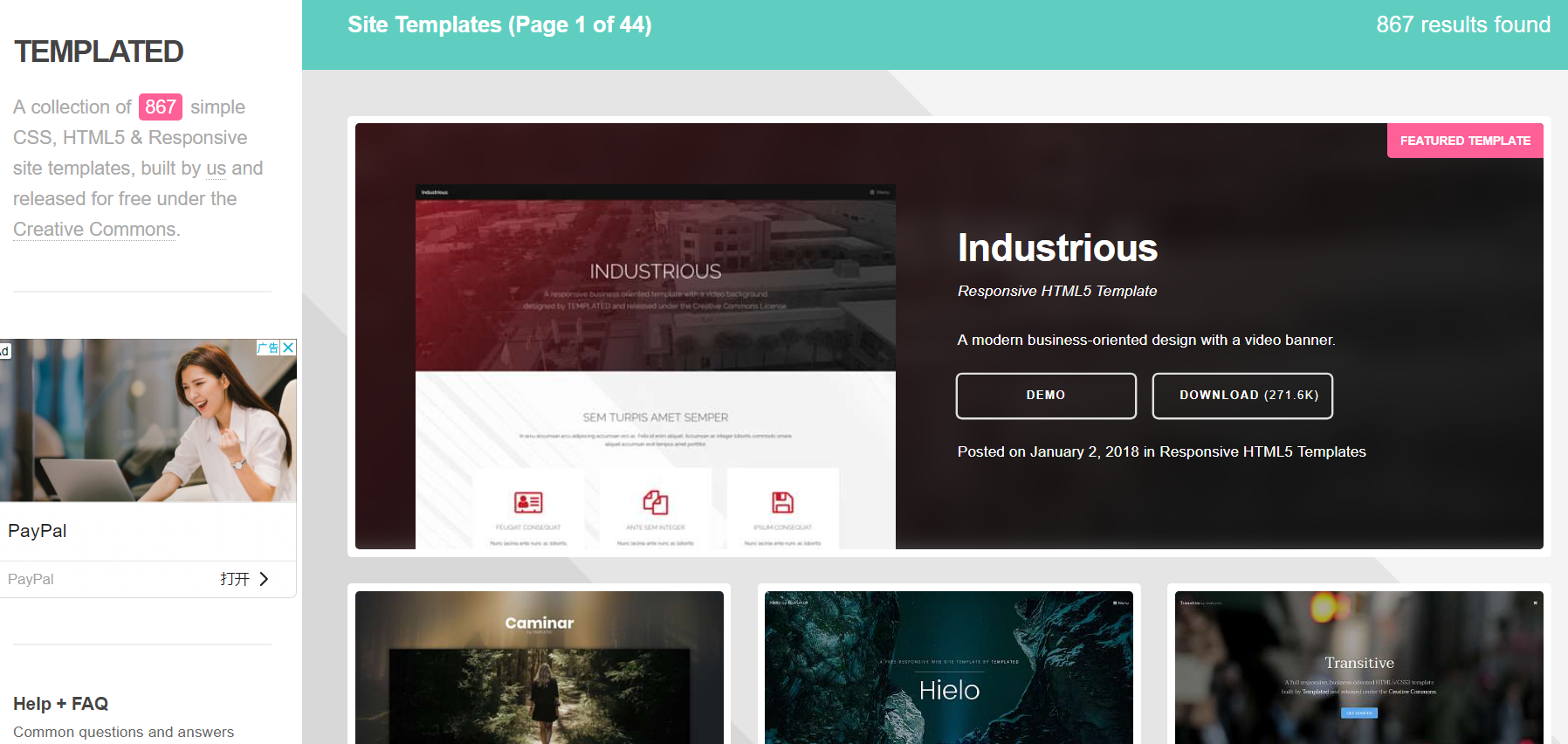
Templated
响应式模板分享站
https://templated.co/
响应式站点模板构建在HTML 5上,可以帮助调整屏幕大小,通过在CSS规则块之间自动切换使每个块的目标都是特定的屏幕大小范围,从而实现最适合它的效果体现。

模板化是一个免费的,知识共享许可的CSS,HTML 5和响应的集合,网站收录了867简单的CSS、HTML 5和响应性站点模板。

06
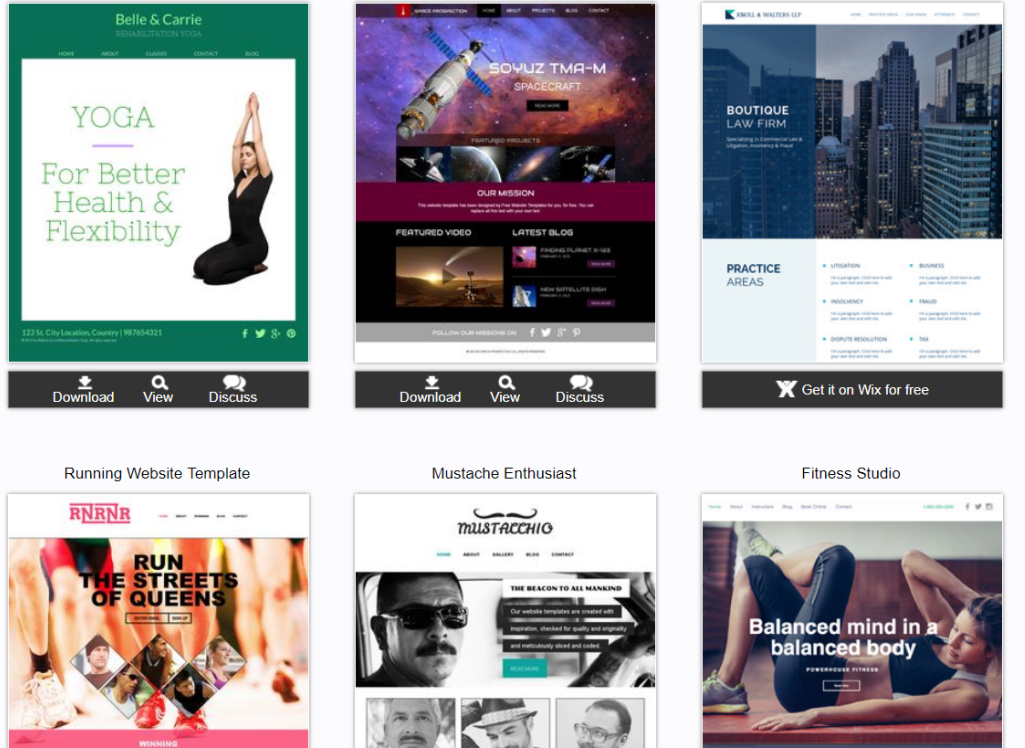
Freewebsitetemplate
shttps://freewebsitetemplates.com/
免费分享这是一个预设性网站,用户可以根据自己的需要在这里找到配件给网站添加内容,你可以使用任何你需要的方式自定义,网站提供、免费网站、免费等各种分类。

07
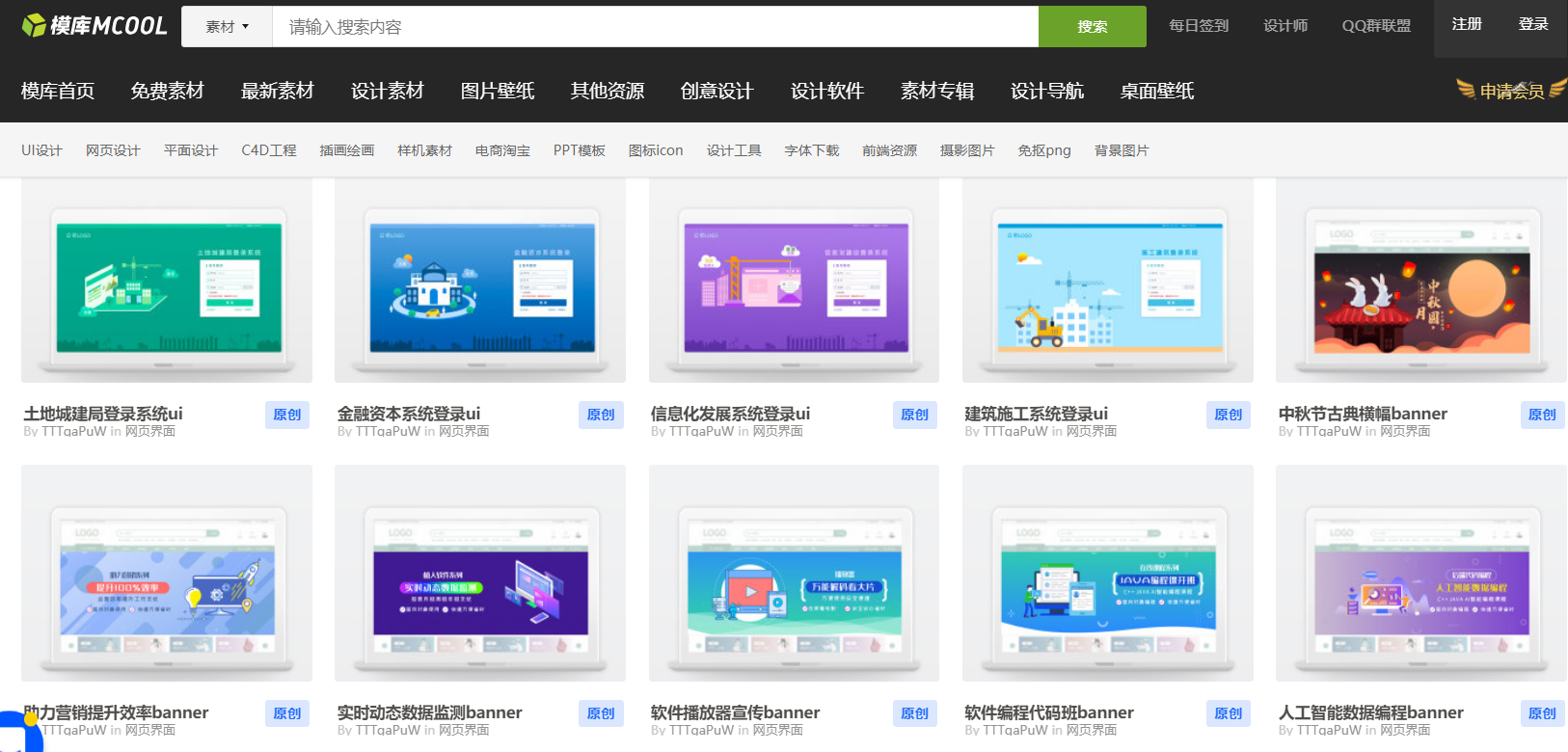
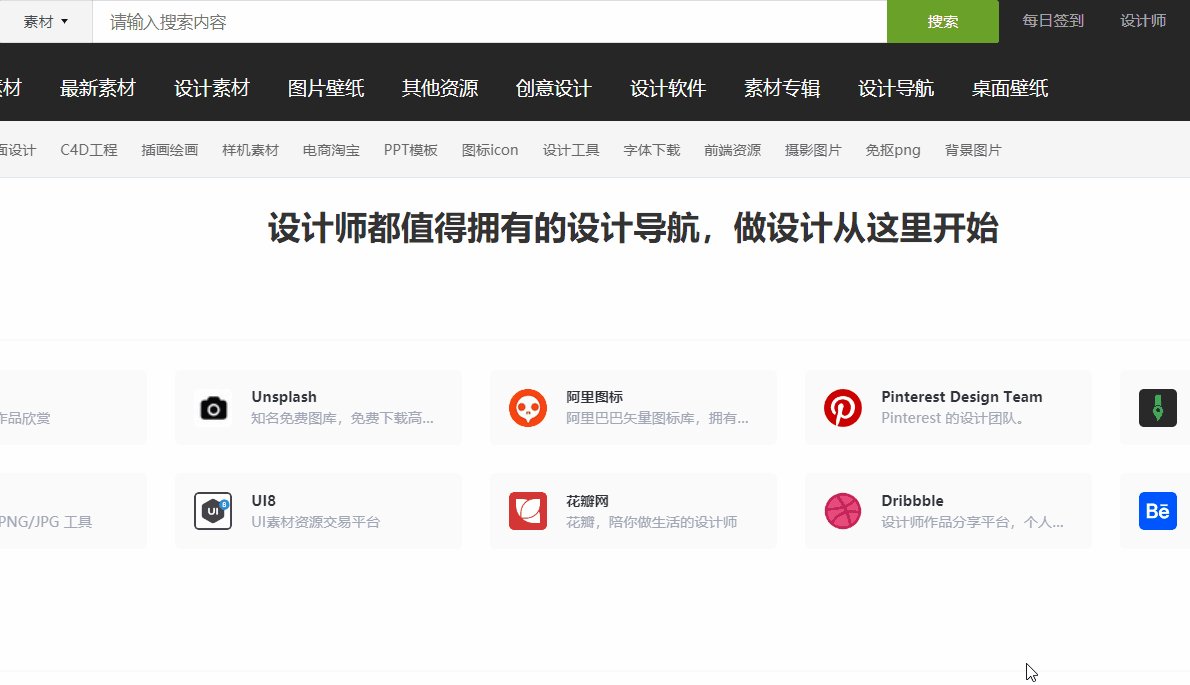
Mcool
https://www.mcool.com/web
优质模板,Web界面PSD素材。致力于打造中国优质的设计素材资源下载平台网站,这里提供各种模板、各种素材、各种设计、各种导航等。

网站为国内广大提供国外第一手新鲜的 UI Kits, Icons, Mockups, Texture 等优秀设计素材,同时更为前端设计、设计教程、设计理论、设计工具和设计欣赏等资讯内容。

接下来给大家分享几个可以迸发我们灵感的网站,如果你是自己设计网站,也许可以帮助你把自家的模板变得更加漂亮。
欧美
08
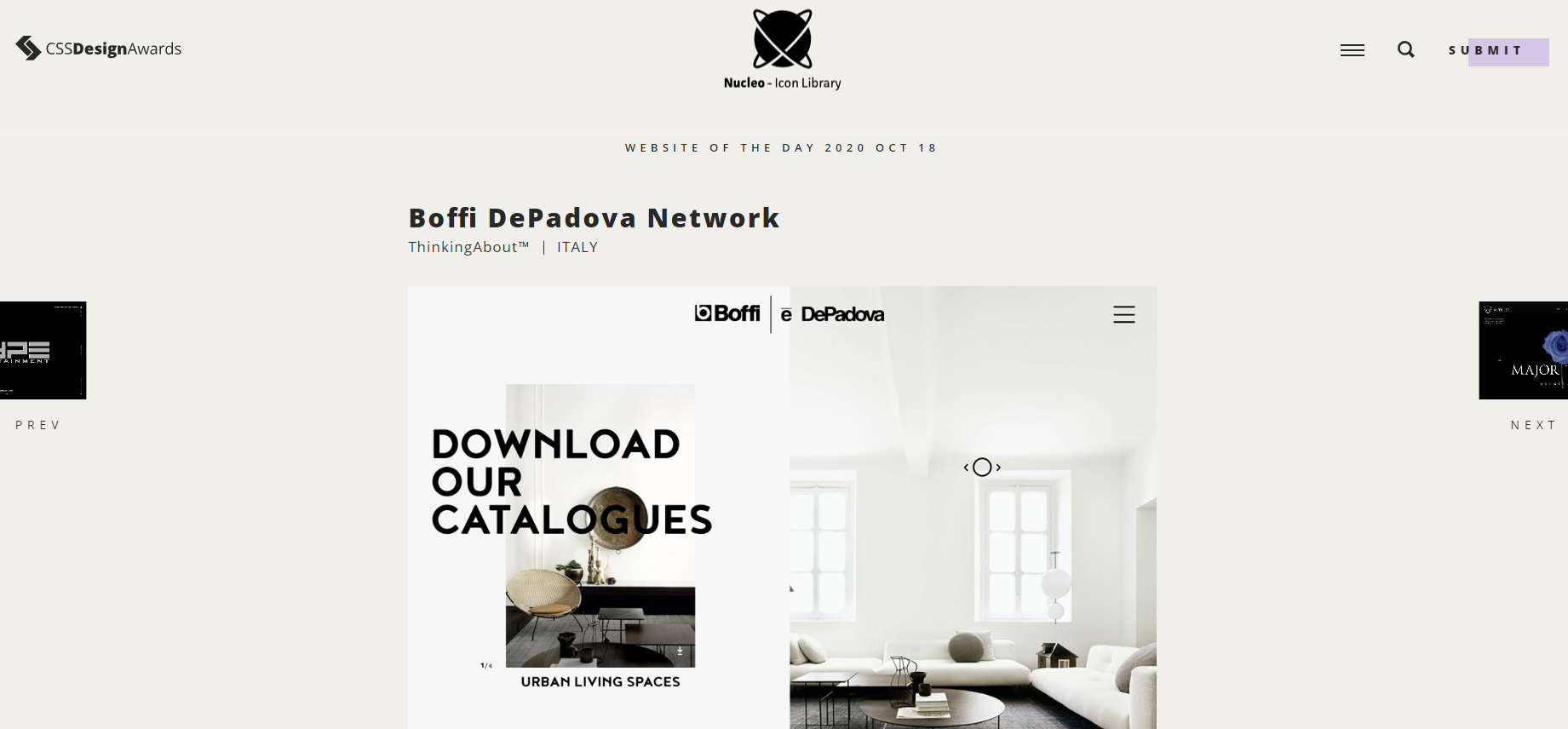
CSS Design Awards
https://www.cssdesignawards.com/

09
Awwwards
https://www.awwwards.com/

日本
10
4db
http://4db.cc/

11
Straightline
http://bm.straightline.jp

12
Koreawebdesign
http://koreawebdesign.com/

好了,希望以上的内容可以帮助你得到更多便利!