响应式自适应跨屏网站建设方案
/ 2021-02-03 / 深圳网站建设 / 技术分享
响应式自适应跨屏网站建设方案
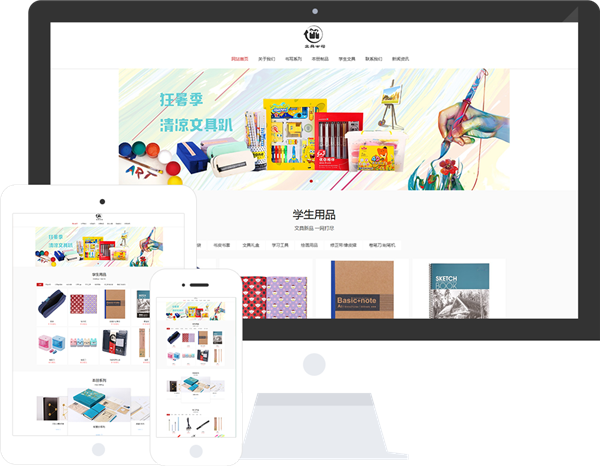
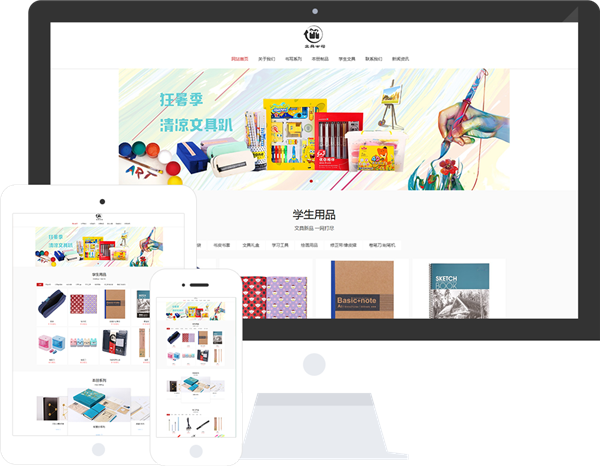
对于响应式自适应界面,很多人可能还是不是特别清楚,响应式的实现方式在于通过界面技术来实现同一个界面在不同尺寸显示屏可以兼容显示的效果。这里的不同显示屏不单单是指电脑显示屏,还可以是平板,手机。不管是哪种类型设备浏览,都不需要放大缩小界面,就如同界面是为你浏览设备量身定制一样。这样的界面实现技术也叫做H5界面技术。H5界面技术如何被应用于很多方面。今天泽月网站建设来谈谈响应式自适应跨屏网站建设。

响应式自适应网站建设因为完美地匹配各种浏览终端而大手欢迎,目前越来越多的企业网站都采用这样的实现方式。原因有以下几种,第一,企业网站的界面不会太复杂,非常适合用这样的响应式自适应跨屏网站建设方式。第二,单独做个手机版界面的成本不会比做的成本来得低。第三,手机版界面设计要考虑到电脑版的界面效果,否则会让客户以为自己看错了网站。综上所述,这也是响应式自适应跨屏网站为什么大受企业的欢迎。现在很多商城、或是教育等网站也开始使用H5的技术实现网站了。但是我们需要面对的是要使用响应式自适应跨屏网站建设就要考虑到板块在不同宽度应该呈现什么效果。如果是电脑版本界面过于复杂,就会出现手机版本界面也会长的情况,这样的客户体验感无疑是非常糟糕的。
我们在选择是否用响应式自适应跨屏网站建设时候,不仅仅要从我们的预算出发,也要从我们的网站界面样式出发。如果是淘宝这样的网站,我们还是不建议直接用H5技术来实现响应式自适应跨屏效果,但是可以用H5来实现界面完成一些特效,这也是一种不错的选择。如果你有需要响应式自适应跨屏网站建设,可以登录https://www.greenbuild.cn/联系我们客服人员,我们会根据你们具体需求为你们量身打造适合的跨屏网站。
【选择不会错】对于响应式自适应界面,很多人可能还是不是特别清楚,响应式的实现方式在于通过界面技术来实现同一个界面在不同尺寸显示屏可以兼容显示的