用户经常厌倦了困扰弹出窗口,需要他们填写表格或回答问题,但他们都是如此糟糕?有弹出窗口可以帮助用户,提供提示或提供产品折扣。弹出窗口通常是在网站页面的可视界面的前景中突然出现的小窗口。弹出窗口可能是广告,信息块,联系表格等。它更可能是小而且颜色对比鲜明,但我们将定义弹出设计的所有元素和影响用户如何按顺序感知它的因素,不是一切都是。深圳企业网站建设
弹出窗口可以用于不同的目标,这会影响弹出窗口的启动方式。如果是广告或促销横幅广告,则只会在您打开网页后的某个时间段内显示没有操作。另一个案例是信息丰富的弹出窗口。它应该通过点击启动。信息弹出窗口具有解释功能,例如它有助于填写表单。弹出窗口也可以是一个额外的内容块,其中包含关于此点或那一点的一些辅助信息,因此只有感兴趣的用户才能阅读它。这可以帮助您在网站上进行内容安排和保持间距规则。弹出联系表单最好不要突然弹出,因为用户不会很好地对待它。应该通过指定的按钮打开联系人pop,这将是完美的。
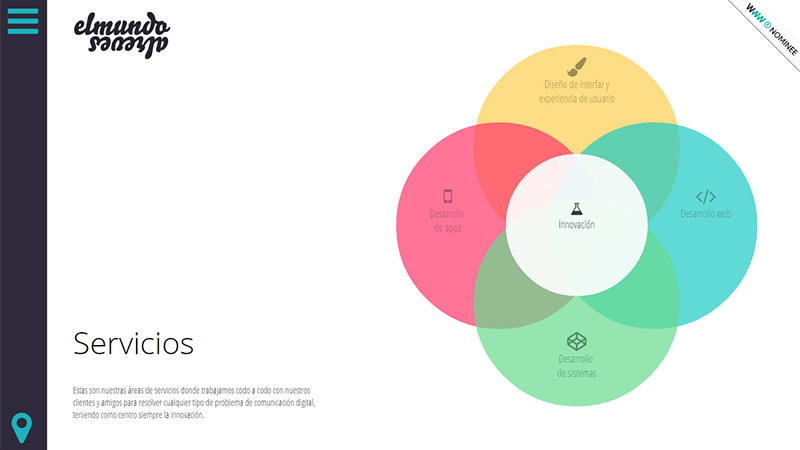
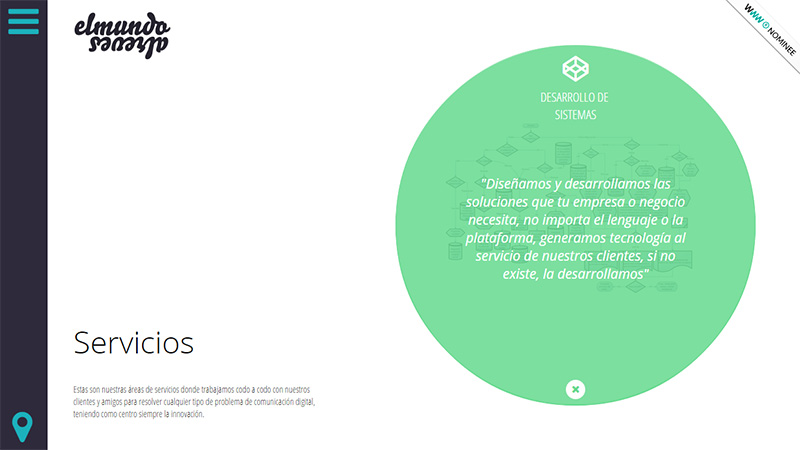
带有简单弹出窗口的El MundoalRevés
这个网页上有四个带有服务描述的彩色块。每个街区都附有一个弹出信息部分。通过单击启动它以及通过十字按钮关闭它很容易。


对于许多网站设计元素来说大小很重要,这个列表中是否有弹出窗口 他们肯定在那里,但问题是弹出窗口应该是小还是大。比较:一个小的弹出窗口,假设整个网页的30-40%,将是准确的,漂亮的,并且不会在视觉上阻止其他内容。尽管如此,如果您希望弹出窗口能够吸引所有用户的注意力并使内容高度可见,那么最好使这个窗口变得庞大并占据大约80%的网页空间。使用的另一个技巧:如果弹出窗口非常小,使背景模糊或变暗。这将导致一个小窗口更好的视觉曝光。
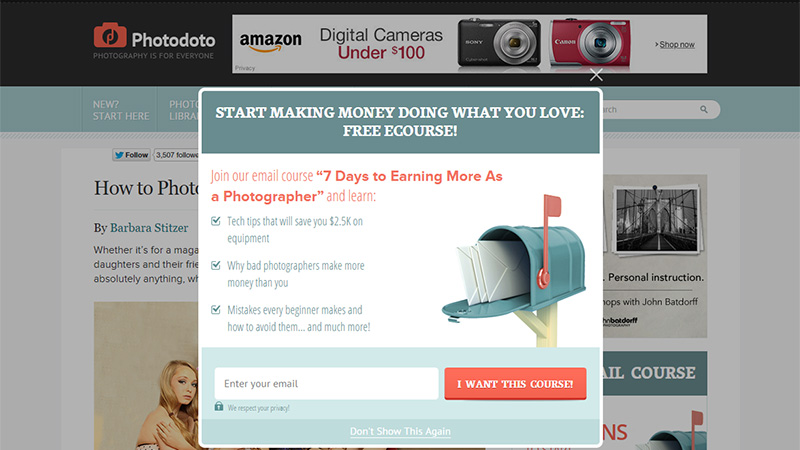
带有漂亮弹出设计的Photodoto博客
我们在这里看到的是一个非常酷的弹出窗口,按照正确的网页大小比例完成。由于其明亮的色彩选择和变暗的背景效果,它在背景中脱颖而出。

颜色是每个网页设计方面的重要组成部分,这是真的。但是哪种颜色选择赢得了弹出窗口?最好的调色板是基于对比度的调色板。最后,任何弹出窗口的目标都是让人们行动起来,因此您需要设计一个CTA按钮/促销代码,或任何其他细节,以明亮的颜色进行操作。在这种情况下,主要的弹出颜色是中性的,例如白色,灰色或棕色。
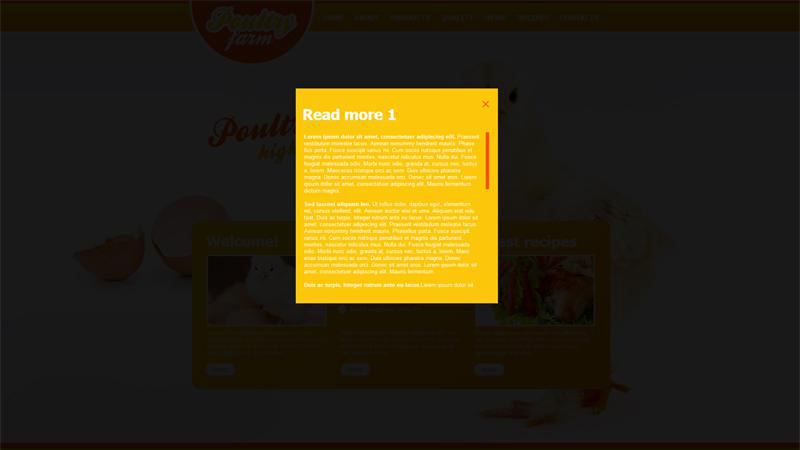
农场网站设计与明亮的黄色弹出
这种弹出设计形成对比,但与我们讨论的方式略有不同。它不使用两种相反的颜色,它是单色的,带有吸引人的黄色调。在黑暗的背景下看起来很棒。

弹出窗口中的内容非常小,因此其主要任务是引人注目且非常明智。您在此部分中编写的这两行或三行文本将决定您的在线广告系列的未来。你可以使用的一些引人注目的词是:保存,免费,结果,想要,准备好,需要,获取,尝试,讨价还价,折扣,交易,快速,现在,快点,成为第一个,最后一个机会等等。
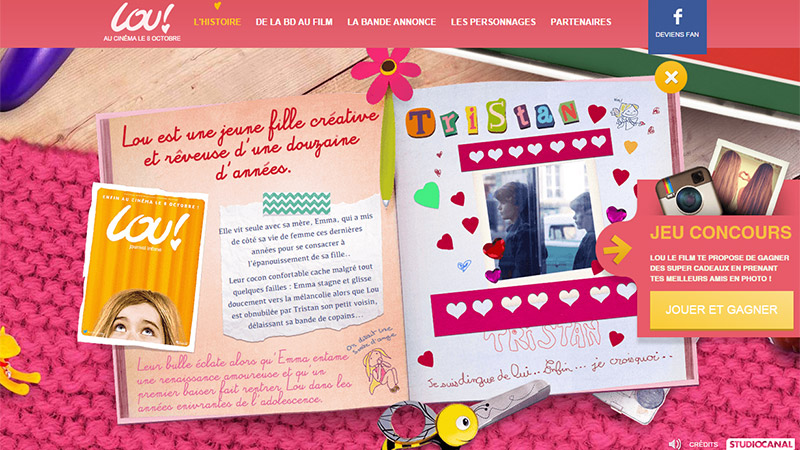
我爱娄网站与比赛弹出
这个法国网站上的弹出窗口有一个有说服力的CTA按钮。这意味着用英语“玩和赢”。

制作一个弹出窗口提出一个问题并提供两个简单答案“是”或“否”是一件非常好的事情。例如,您希望访问者尝试新产品的免费试用版,并且您有一个问题“您想免费测试我们的新产品吗?”。当然你可以制作一个带有'yes','try','try now','test','试用'等文本的单个CTA按钮。但你可以制作两个按钮(最好是不同颜色)以下文字:'是的,我想要'和'不,我不想要任何免费的东西'。这些只是近似变体,但感觉很清楚。在这种情况下,您需要用户了解他们现在有机会,以后将没有任何免费。
有限的选择煽动用户采取行动,而不是犹豫。
任何形式的用户都会怀疑,因为它要求提供个人数据。它不涉及联系表单弹出窗口,用户根据他们的决定。现在,我们正在谈论提供用户订阅时事通讯,获得免费电子书或课程,获得折扣等的表格。两步弹出窗口有可能更好用。你在第一个弹出窗口中询问一个问题(就像我们上面提到的例子中那样)然后有2个场景要继续。对于那些积极回答的人,您将打开另一个带有输入表单的弹出窗口,然后关闭选择否定答案的用户的窗口。
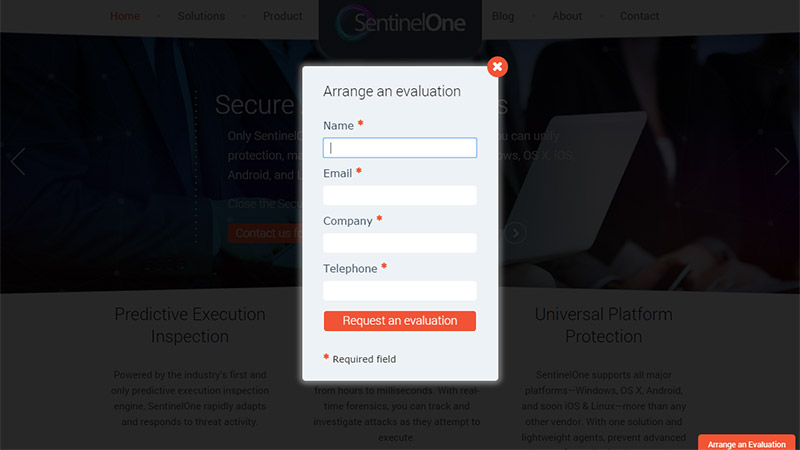
带有快速
弹出窗口的 SentinelOne站点弹出窗口中的Web表单允许您通过单击按钮和几个空字段来快速订购公司服务。顺便说一句,检查CTA按钮 - 它的颜色真的很吸引人!

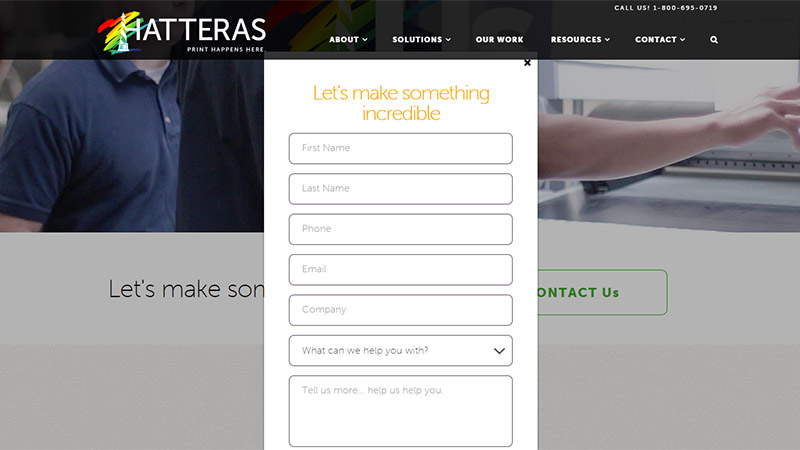
Hatteras网站弹出简单联系表格
按下主页或联系页面上的“联系我们”按钮,您将看到这个最小的弹出式设计,并填写表格。如果你改变主意,点击十字架。

每个用户都有权选择,您应该尊重这一点。在使用弹出窗口创建时,您需要考虑所有可能的结果。有些人会喜欢你的弹出窗口,其他人会讨厌它,有些人会自动关闭它,然后再找到它的位置。对于想要尽快回到网站的用户,您需要让弹出窗口易于关闭(不提供任何答案),因为他们对优惠和广告不感兴趣。
那么,时间是你可以面对的一个非常大的问题 - 什么时候弹出来,它应该在关闭后再次出现?中庸的意思是在网站打开后大约5秒内弹出一个弹出窗口,如果用户关闭它,它不应再出现。尽管如此,如果关闭是偶然的,并且弹出窗口提供了独家信息/折扣,请确保它足够频繁出现,例如每次用户打开网站(或某个页面)时。
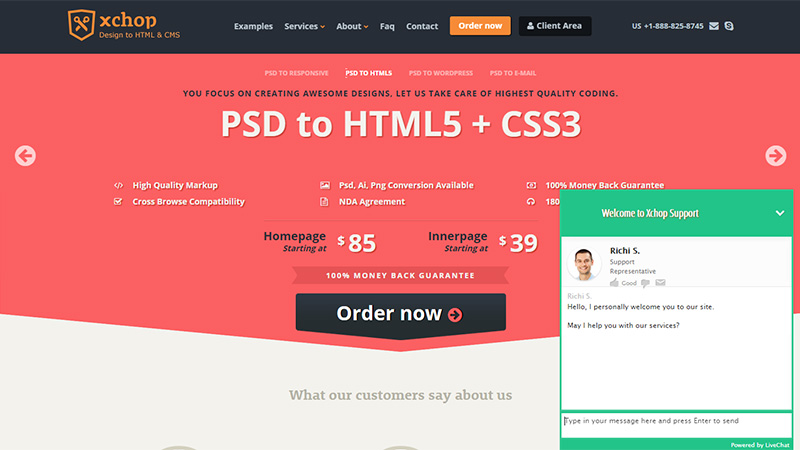
Xchop网站实时聊天弹出
实时聊天是与用户联系的好方法,本网站展示了如何充分利用弹出式设计与客户进行交流。窗口会自动显示,但您可以使用向下箭头隐藏它。

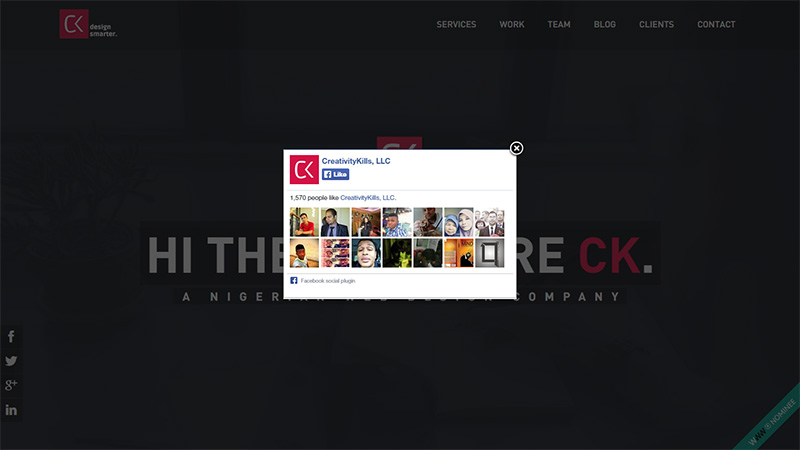
Facebook的弹出式创新杀戮
这种弹出式设计的变体(在网站开放后立即出现)旨在吸引更多新的Facebook粉丝。如果您不想关注此社区,请使用左上角的十字按钮。

弹出窗口不应该破坏用户体验。在弹出窗口出现之前,将用户带回到他们曾经去过的地方。不承诺将用户转发到您希望他们访问的页面或部分。
弹出式设计有很多规则,但决定性的是使其有效。在设计,编写和正确放置时有效。让你的弹出窗口成为一个有用的网站元素,而不是破坏性的!
深圳企业网站建设