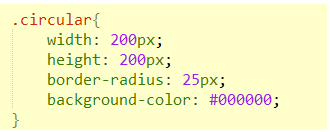
网站的建立,往往伴随着诸多的功能需求,制作网站的目的是什么?或者是因为业务的宣传,为了提升业绩,抑或是想要表达什么观点、理念,传递什么价值。设计出来的网站能使浏览者在浏览的过程中能够快速、便捷的获取到想要的信息,并带来愉悦的体验。设计中的字体字号大小,内容的排版,甚至是内容之间的间距都有设定。那么,还原设计稿就很重要。例如上次提到的用css制作的小图标,最近工作中,遇到一个需要制作卡券的效果。
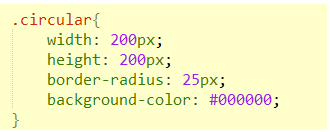
然而平时常见的是圆角用border-radius,可以设置成圆角边框、绘制成圆、半圆的各种圆的图形。

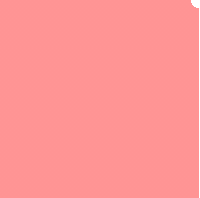
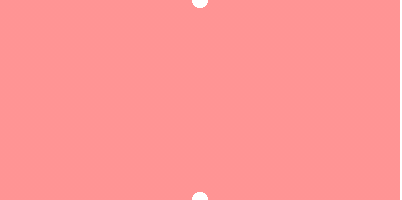
那么类似这样的缺圆角就可以用background: radial-gradient 背景色径向渐变来制作。

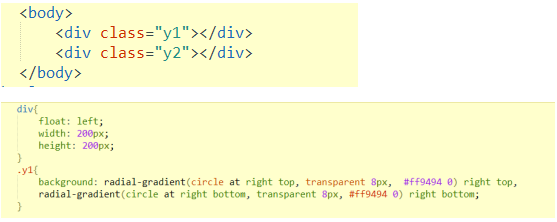
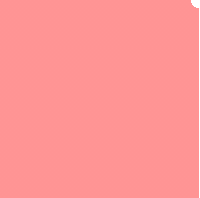
首页,先制作一个例如宽高200px的图形,填充颜色,然后在此图形上用背景色径向渐变创建一个圆,调整圆的位置到y1的方角位置,形成一个凹陷的圆角。就能形成上图的边角凹陷的图形。

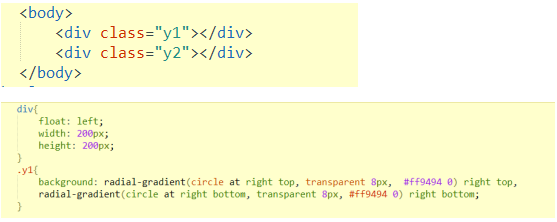
那么需要两个并排形成的类似卡券的图形,则多加制作一个相同宽高的图形为y2.
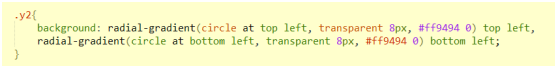
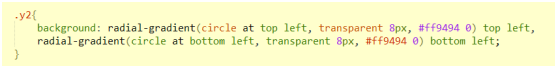
Y2的样式设置为下图

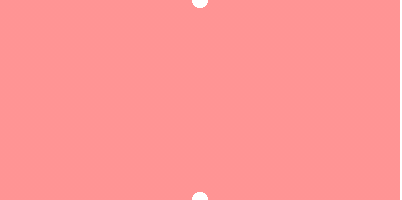
但是会发现,两个图形y1和y2上没有看到缺圆角,是因为background默认是100%和repeat导致的, 将y1和y2设置background-size: 100% 50%; background-repeat: no-repeat;效果就出来了。如下图:

关于background: radial-gradient的一些参数说明:circle 和ellipse (默认的)分别是圆形的线性渐变和椭圆形的线性渐变,at是位于,right top、right bottom、top left、bottom left是一些定义渐变的位置。Transparent是表示以父元素为准的背景颜色,8px是半径。