这几天捣鼓了一个(copy了好几个商城的UI),利用原生组件写了几个页面,也碰到了一些痛点,在此做一个简单的记录。几个简单的界面如下:
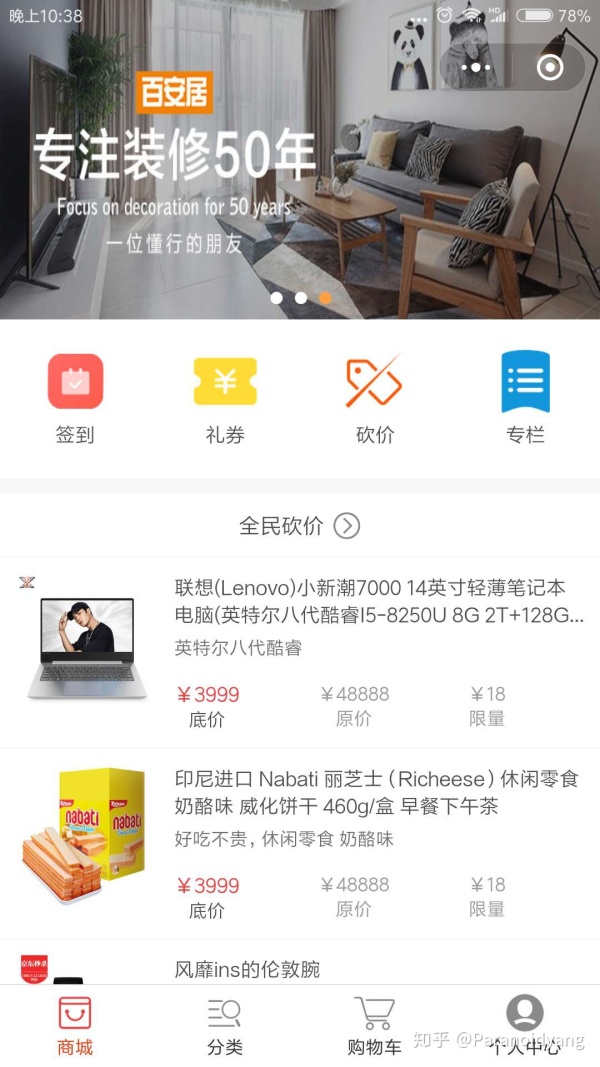
 首页商城
首页商城 分类
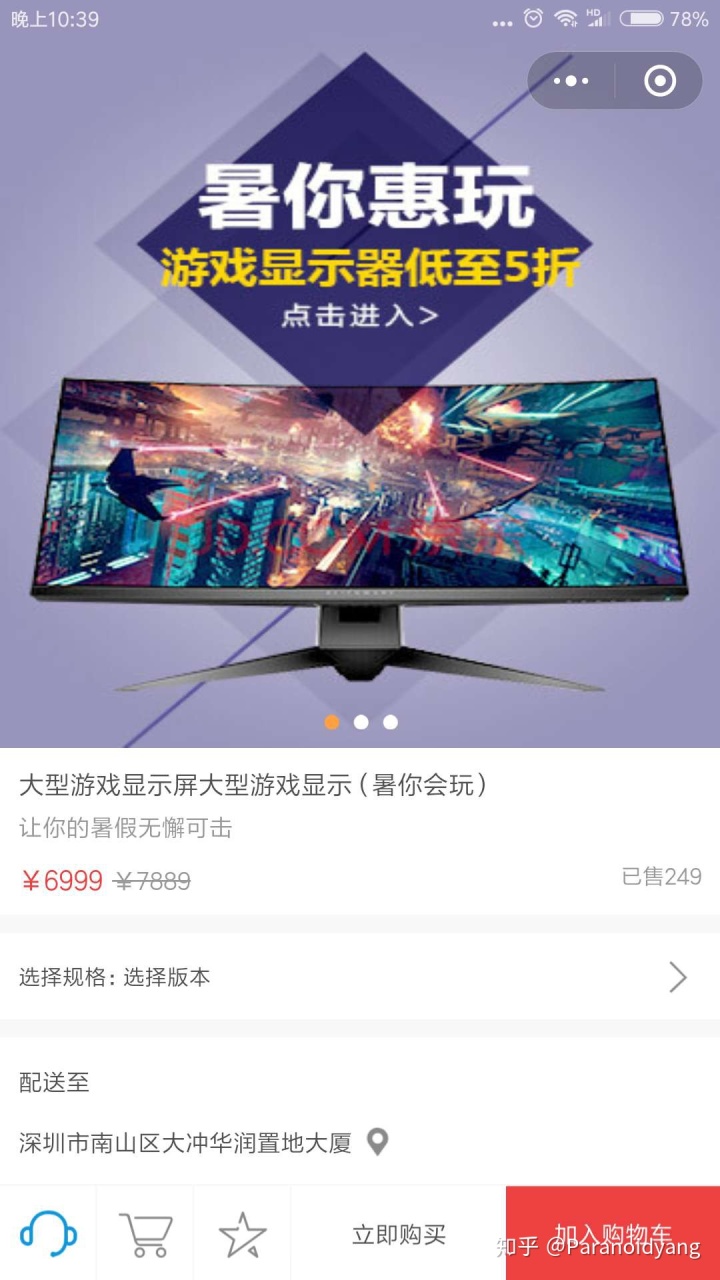
分类 商品详情
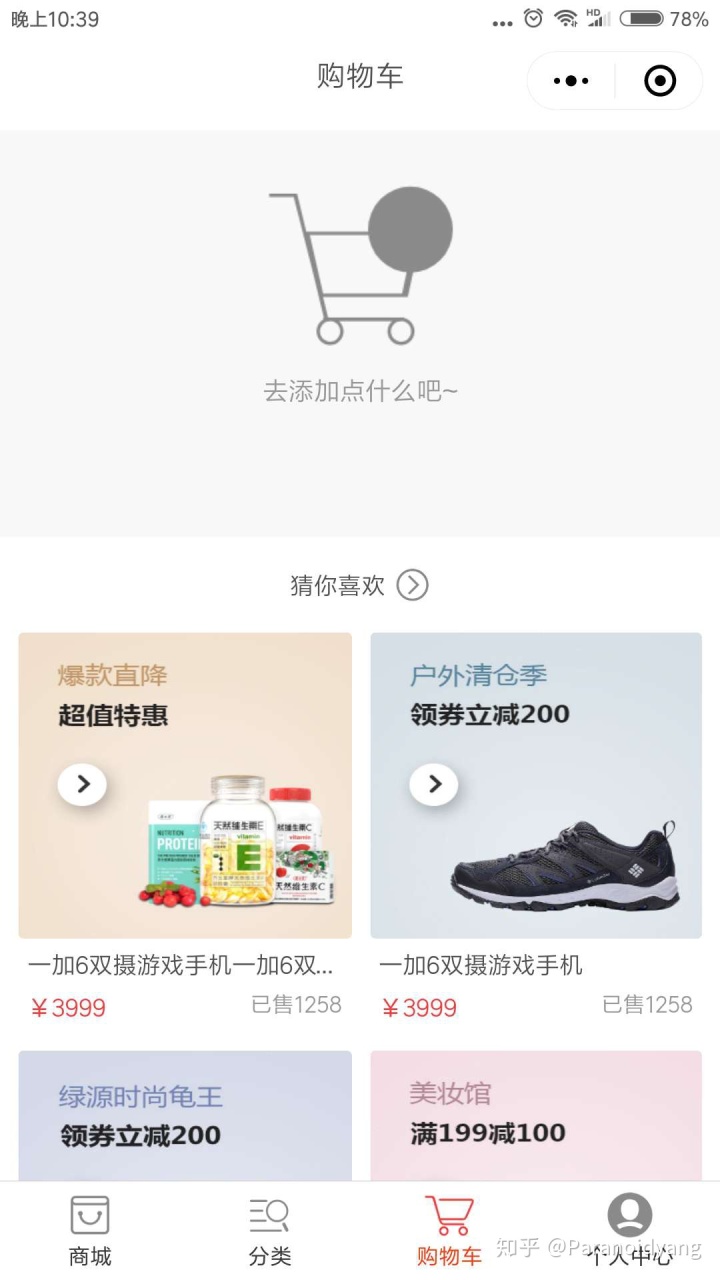
商品详情 购物车
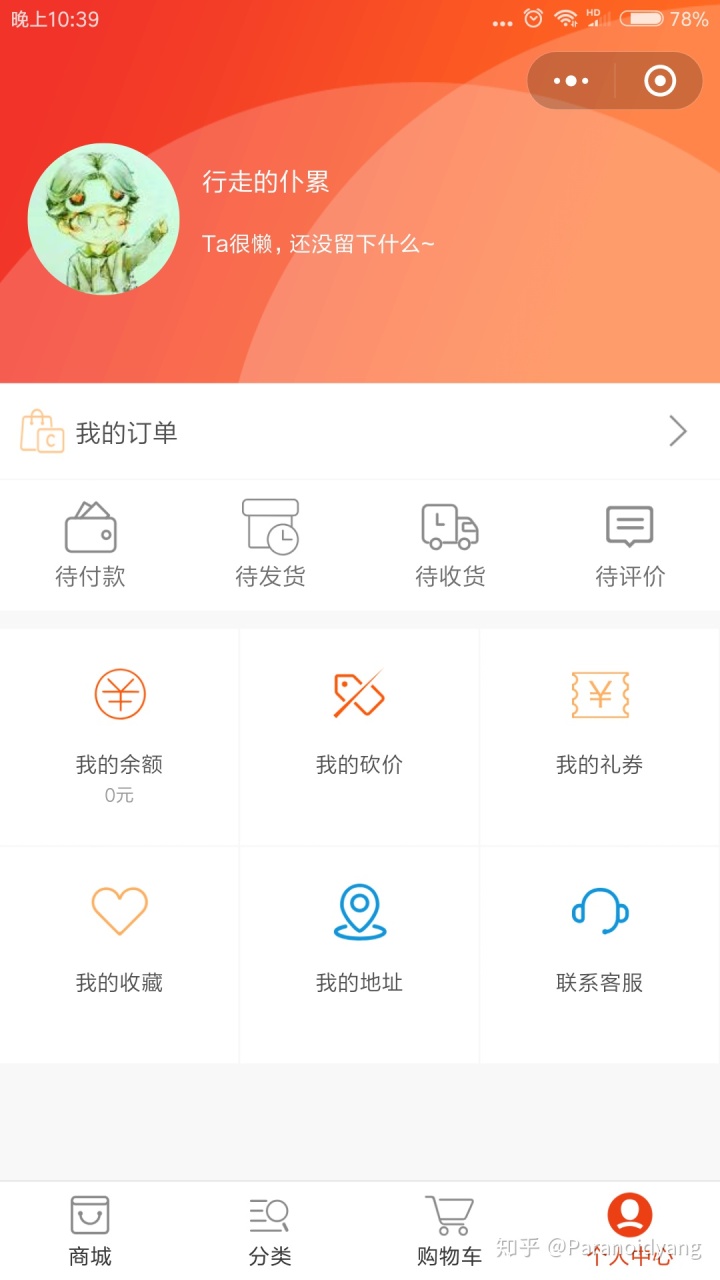
购物车 个人中心
个人中心 "navigationStyle": "custom" //只在app.json中生效
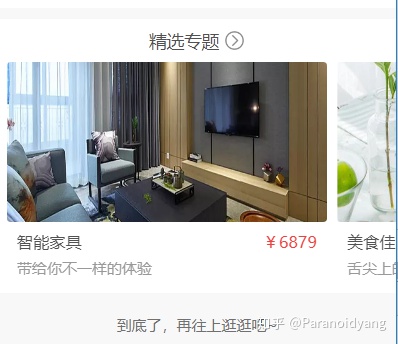
3. movable-view貌似有bug。在商城首页的精选专题中我尝试了用 movable-view实现横向滚动效果,后来发现,整个页面也会随之滚动,在微信小程序社区里也有人遇到这个问题,不过没人回答,不知道是自己的问题还是官方的bug,后来就改用scroll-view实现了。
 精选专题
精选专题4. 无tab切换组件(如下所示)。虽说tarbar把position设置为top是一个tab,但这种必须在最顶部,如果要在中间某个内容区使用就只能自己实现了。
 tab示例
tab示例
5. 无法动态增加、删除节点。本来想实现一个加入购物车的动画,比如点击了加入按钮,商品图片会掉下来,慢慢变成一个圆形,落在tarbar的购物车上。结果发现不能直接删减节点,并且tabBar的位置好像也无法获取到,在开发者工具中发现其并没有渲染出来(希望知道的小伙伴告知一下,先谢谢了)。
6. background-img只能用于网络图片或者是base64转码后的图片,一般的本地图片无法使用,如果要用本地图片作为背景图,可以使用image加绝对定位的方式。
7. 当text组件和view组件中的文字全英文或中英混合输入时(全中文时正常)不换行。解决方案:
word-break: break-all
但可能会出现切断单词的情况,如将‘yang’分解为‘ya’和‘ng’放在两行显示,对此尚无很好的对策。
8. 联系客服。有两种按钮方式可以实现这个功能,<contact-button>会有一个默认图标,去不掉,如果想自定义样式可以使用<button open-type="contact">。
"enablePullDownRefresh": true
2. 列表渲染。wx:for 用在<block/>标签上,以渲染一个包含多节点的结构块,与vue类似,小程序提供了wx:key来保证列表项的自身状态,从而在渲染时直接复用,提高列表渲染效率,可以有以下两种值形式:
1、列表中唯一的字符串或数字,且不能动态改变
2、保留关键字 *this 代表在 for 循环中的 item 本身(如果item本身就是唯一的话)
注意key是不用{{ }}包裹的
wxml:
<view class="tab-item" id="{{item.id}}" bindtap="selectTab" wx:for="{{tabs}}" wx:key="id">
{{item.name}}
</view>
js:
{
id: 1,
name: "评论"
},
{
id: 2,
name: "推荐"
},
{
id: 3,
name: "详情"
}
tip:如果wx:for循环中没有使用key,控制台会给出警告提示,但不会报错。不过为了性能效率,还是强烈建议大家都加上key,除非你能保证循环的数据是不动态变化的。
3. 常用标签。
<block>:非组件,只是一个包装元素,不渲染,类似于vue中的template,常在wx:for循环中使用
<view>:类似于div,块状元素
<text>:组件内只能嵌套<text>组件,行内元素,如果嵌套其他元素会不显示
<image>:图片要加后缀名,有默认宽高
<swiper>:轮播图,有默认宽高,里面的<swiper-item>宽高默认100%
4. 由于开发者工具用的真心难受,所以其实可以使用自己喜欢的工具进行开发,我用的是webstorm,在使用之前需要先配置一下以支持小程序的语法:
1、设置wxml、wxss语法高亮
2、导入wechatcode.jar支持小程序代码提示
具体方法就不详细展开,随便搜索就能找到。尽管如此还是无法达到完美支持,部分语法也会识别不了,但影响不大。
5. navigator跳转。导航类型分三种,通过open-type属性设置
A、open-type="navigate" 打开新界面
B、open-type="redirect" 在本界面中打开新界面
C、open-type="switchTab" 控制tab页之间的切换
这里,需要注意的是:
1、所有需要跳转的页面必须在app.json中注册
2、A是navigator的默认跳转方式,可以通过wx.navigateBack()返回
3、B跳转到目标页面后,导航栏是没有返回按钮的,并且也无法通过wx.navigateBack()返回
4、A、B只能跳转非tabBar中注册的页面,不能打开url="../index/index"(一般是tabBar的首页),因为pages/index/index界面是tab页
5、C只能打开tabBar注册的界面
刚接触小程序没几天,有点瑟瑟发抖,有不对的地方还望小伙伴指正,共同成长。
这个小项目会持续更新,我会让它更加完善,一些样式和组件的抽离、请求的封装等在后续会加上去。暂时就先这样吧,以后有遇到问题再补充,希望明天入职愉快。
Paranoidyang/wx_shopping_mall