我们上面创建好基础项目以后,我们就要来改造项目,初始化我们的商城项目了。
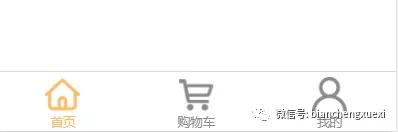
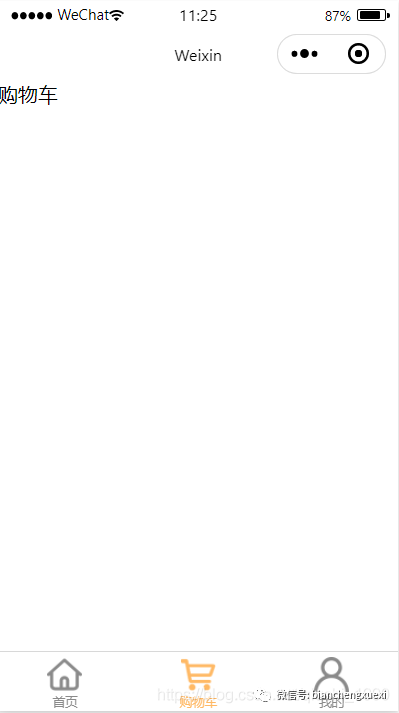
我们正常创建的默认项目是一个单页面,我们要想实现下面效果所示的多页面就要借助tabBar来实现多页面。

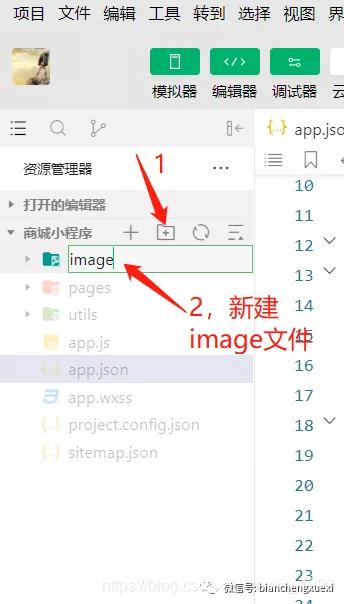
我们要使用tabBar就需要用到图标,所以我们要创建一个放图标的目录。

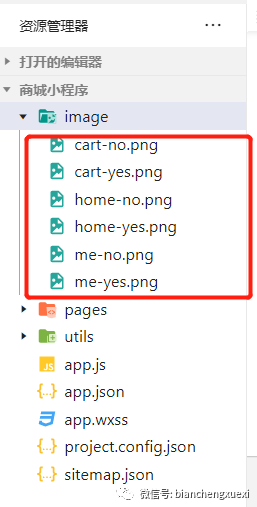
然后把我提前给大家准备好的图标放到image里即可。

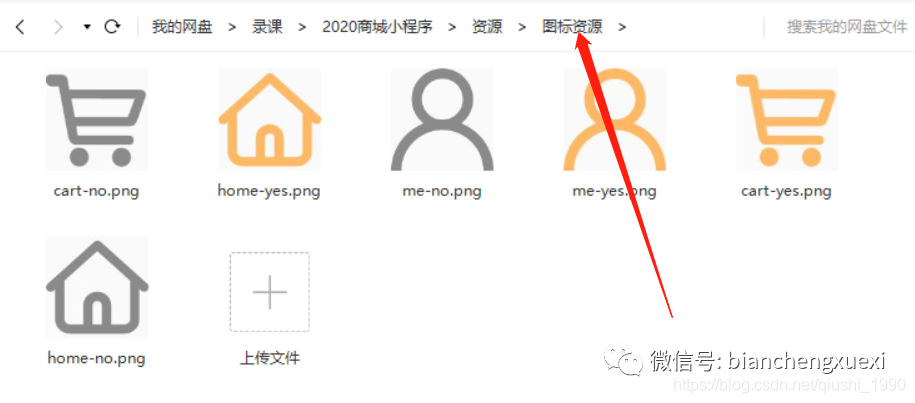
这些图标我会在配套学习资料里给到大家。

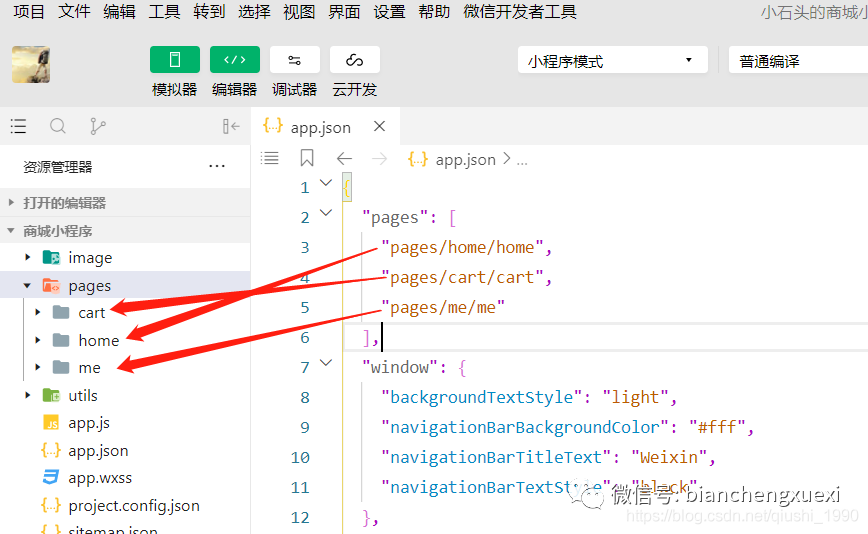
关于里页面的快速创建我基础里讲过很多遍了,这里就不再啰嗦,直接在app.json里创建下面三个页面即可

上面三个页面创建好以后,我们就可以通过tabBar来设置多页面布局了。
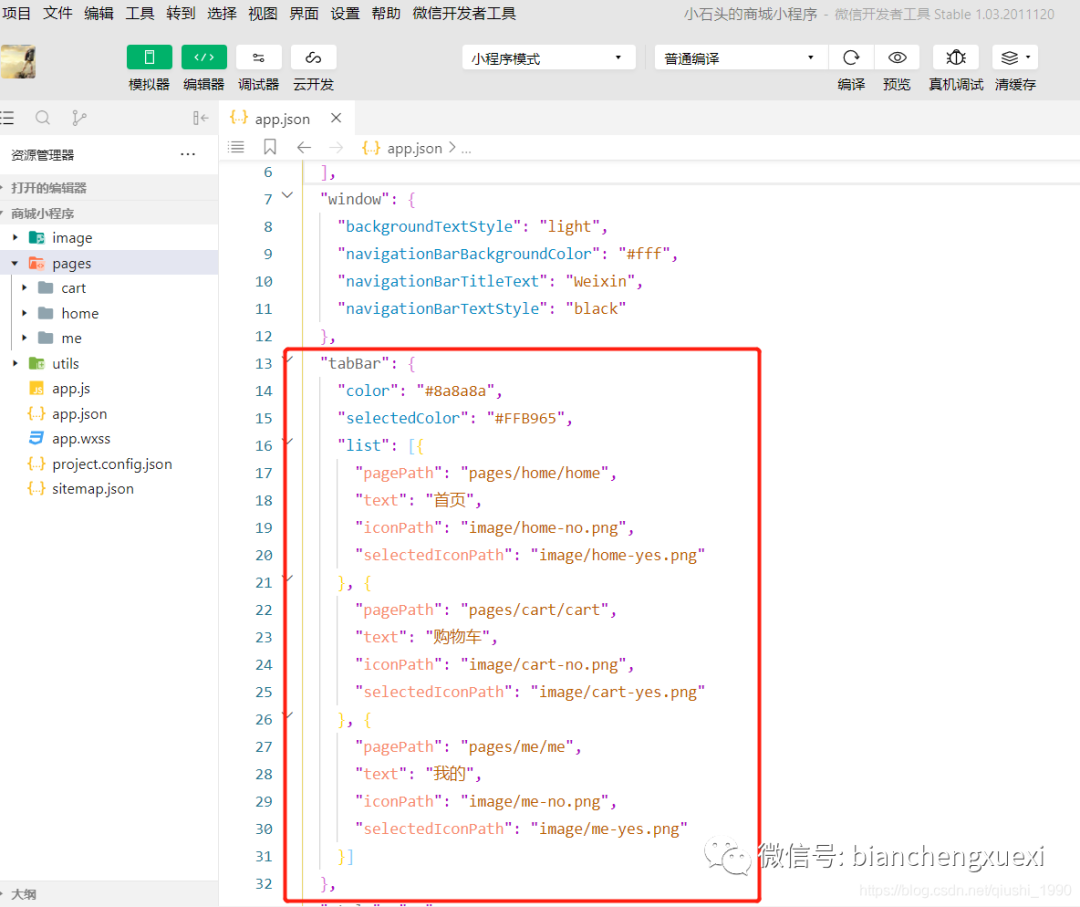
在app.json里添加如下配置。

这样我们就可以实现可以自由切换的多页面了。

到这里我们的项目初始化就完成了。